A popular challenge that beginner programmers participate in is called 100 Days of Code. Although I never participated in it myself, I see countless tweets with screenshots and progress reports of people sharing bits of apps they made. 100 Days of Code is a great way to keep people in the programmer mindset. It gets them familiar with what it is like to code every day. Still, I wonder if it is the best approach for everyone. For them, One Game a Month could be a great alternative.
I’m here to propose another approach, one that is gaining popularity in some game development communities. It’s called the One Game a Month challenge. Unlike the 100 Days of Code challenge, its designed to be undertaken for an entire year. Unlike the 100 Days of Code Challenge, One Game a Month allows you to take your time. Not necessarily write code every single day.

I know what some of you might be thinking. Well, there are a lot of other components that go into a game — you have to make art, and audio, and design decisions. That is naturally all true. Although, I would argue that adding this creative element to your coding adventures actually makes the whole thing a lot more fun. Especially if you’re a creative coder like me. But I don’t want to land a job as a game developer. I want to work at a hip startup disrupting [insert industry here]. I get that too.. but here is the kicker. I am a self taught programmer, and the majority of my portfolio consisted of – you guessed it- games.
There’s something that gets skipped over a lot when people talk about breaking into the software industry. It’s not necessarily about what type of product you show off. It’s about the coding language you use to make the product. And whether that language is one used by the startup you are applying to. It is very much possible to develop games with Javascript, and Javascript is also one of the most in demand languages.

So back to my earlier point. One Game a Month gives you a challenge that you can work on more steadily. It also conjures (hopefully) more excitement than making another Reddit or Craiglist clone. There are even communities built around specific game platforms such as Pico-8, which are very generous with sharing their code and resources. Although Pico-8 runs on Lua, it bears a lot of similiarities to Python. Lua still teaches you the important data structures and logic that you need to know to become a programmer.
I can imagine some of you might still be skeptical. Maybe you want to see some real examples of games that were made with Javascript. I can understand if you’re not yet willing to buy into this “one game a month” thing. Here’s some different games that you can check out, starting from the easiest to the hardest to code:

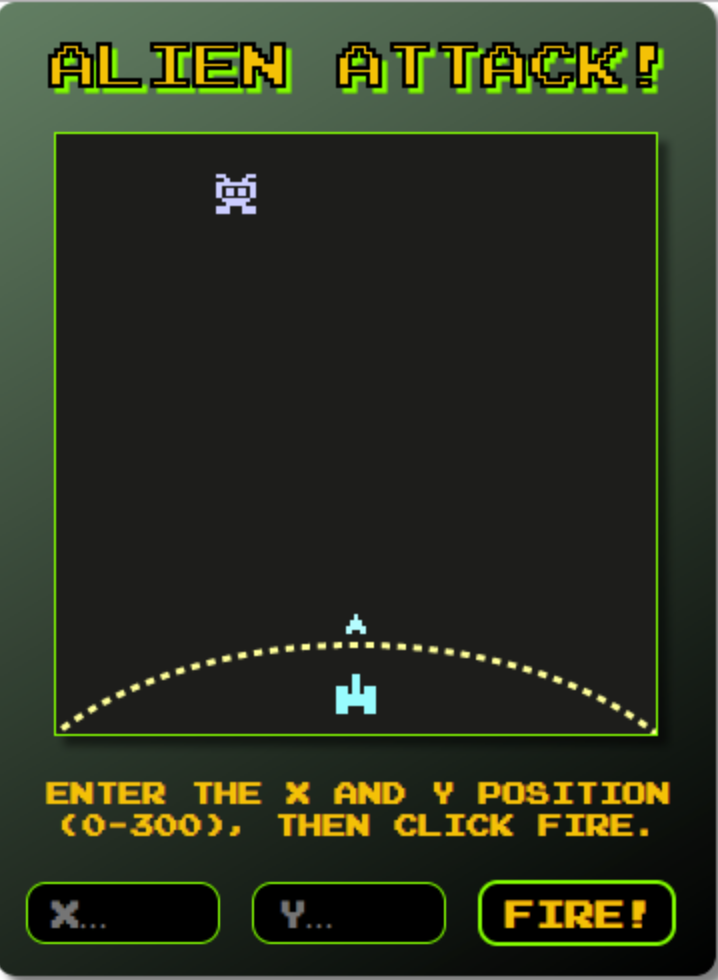
Alien Attack: This game is good for getting your feet wet with Javascript, and isn’t too complicated. You have to guess the X and Y coordinates of an alien in order to shoot them. The blog post shows all the code involved in making the game.
https://stuyhsdesign.wordpress.com/2019/04/02/alien-attack-game-complete__trashed/

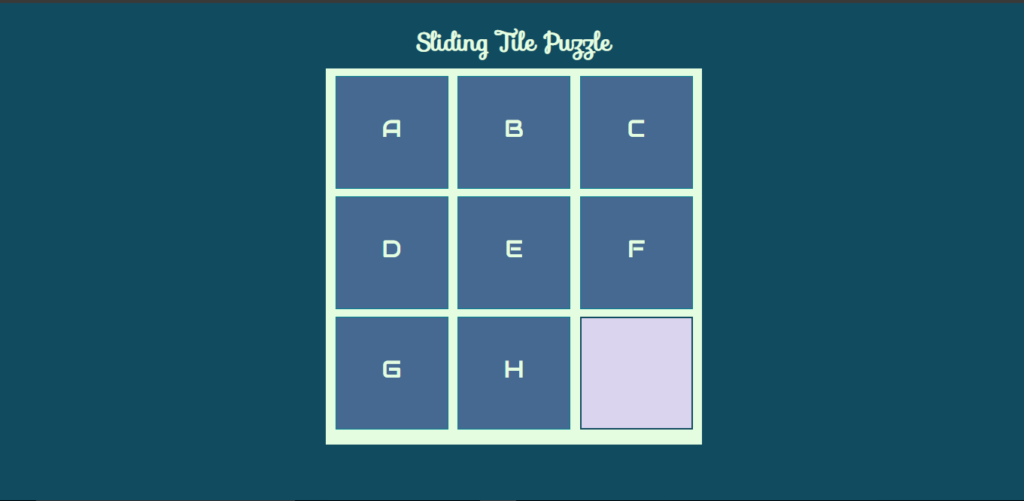
Sliding Tile Game: This game has a lot more Javascript, but is still fairly straightforward in terms of the logic. It’s a game where you have to get 8 tiles that are are scrambled back in the right order. But there is only one empty slot where you can move the tiles at any time. This blog post is extremely thorough in walking you through the game mechanics and how to figure out the winning state.

Bunny Defender: Unlike the previous two games, Bunny Defender requires using a Javascript game engine called Phaser. Getting comfortable with a Javascript game engine will make it easier to learn Jframeworks like React or Angular. So, it is a great step forward. It is a mobile game where you have to destroy asteroids trying to destroy a planet of bunny rabbits. You can find some examples of code for this game on Github, but the original tutorial to make the game was on Lynda.com.
https://www.lynda.com/Phaser-tutorials/HTML5-Game-Development-Phaser/163641-2.html

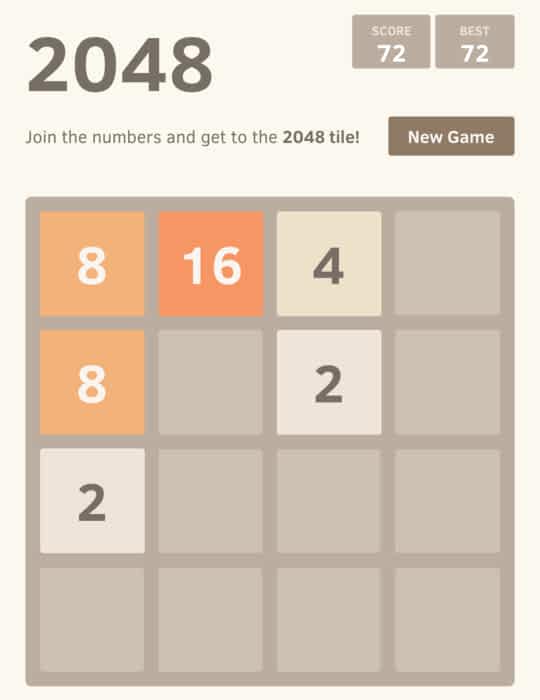
2048 : 2048 is another puzzle game where you use the arrow keys to move all of the pieces on the board in that direction. There are many examples of this game coded with different frameworks like Vue and React. Here are a variety of links below:
Vue: https://github.com/es-repo/vue-exps/tree/master/game2048
React: https://codepen.io/jeffleu/pen/JRzyPZ

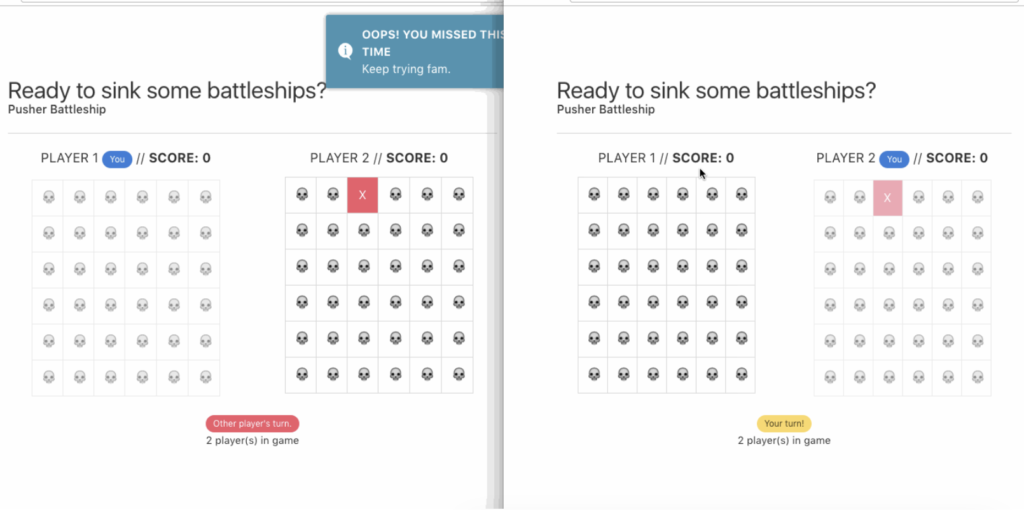
Multiplayer Battleship: This is a really advanced game that uses Angular and Typescript. I haven’t used this tutorial myself, but it seems comprehensive and a great fun way to get comfortable with a modern Javascript framework.
https://pusher.com/tutorials/game-angular
If you enjoyed this article, consider following me on Twitter @nadyaprimak or if you need more tips on breaking into the tech industry, you can read my book “Foot in the Door”.
