In my last post I wrote about the first session of SpacyCloud’s Live Twitch stream from two weeks ago. The twitch stream was an all day event where the first half of the day consisted of a variety of workshops around creative coding topics, while the second half featured performances from various audio visualization artists and creative coders. Unfortunately I could not attend all the events, but I wanted to write in detail about both the Hydra event and P5JS event. You can read the P5JS post here. Now let’s dive into some live coding visuals!
The Hydra tutorial on SpacyCloud was taught by Zach Krall, a graduate student at Parsons School of Design with an impressive portfolio of projects. Though I had been experimenting with creative coding since college and knew about Processing, the language that P5JS was ported from, I had never heard of Hydra before. Just the fact that it was something new peaked my interest, but when I saw the home page for the Hydra-editor I was pretty much sold. Every time you load Hydra, a different visualization appears on the screen, with the code that wrote to make it overlaid on top. You can copy and paste the code, so in a way each new visualization is like its own mini tutorial.

It turns out that all of the coding for Hydra happens in the browser, and the background of the entire browser window changes to display the product of your code. Personally I prefer this over the two panel system that most web coding editors use, because when it comes to visualizations you want to be able to see them in as large a display as possible. However I could see some people not liking this, because the code is a bit harder to read, even though it does have a background color applied.
Hydra was created by Olivia Jack who wanted to build a visualization engine that took its inspiration from analog televisions. It did that and a lot more, because with Hydra you can connect to other machines and each output your own video stream that can then be modified by others.
Probably the hardest thing about starting out with Hydra is wrapping your head around some of the paradigms, which are pretty different from your typical application. In Hydra, you typically start with a basic visual preset or texture, like noise, voronoi, or oscillation. Check out these basic visuals below. Note that while these screenshots are static, within Hydra all of these are moving visualizations.

osc()
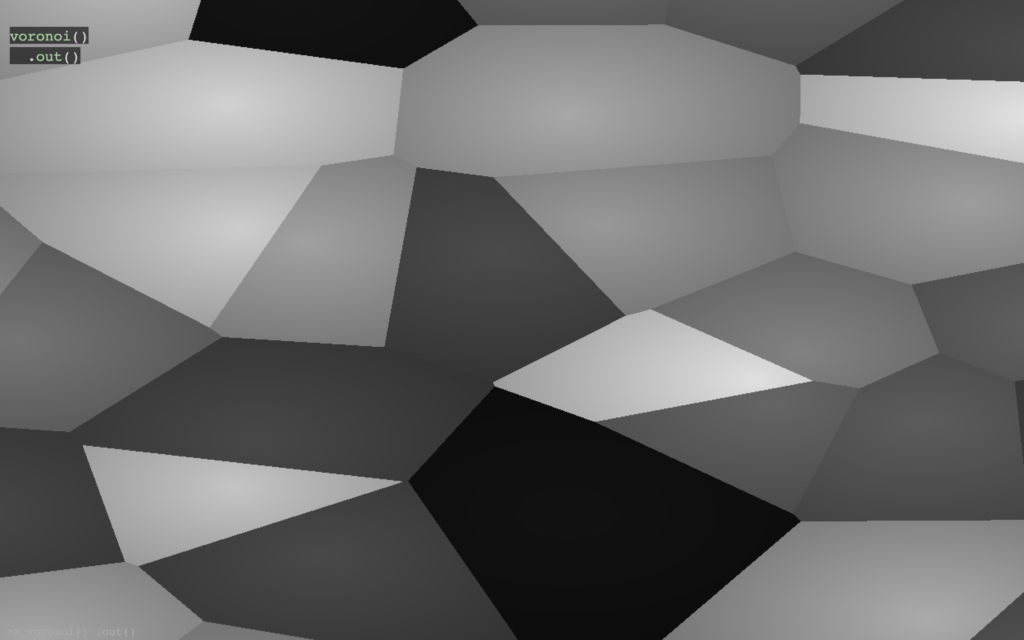
voronoi()
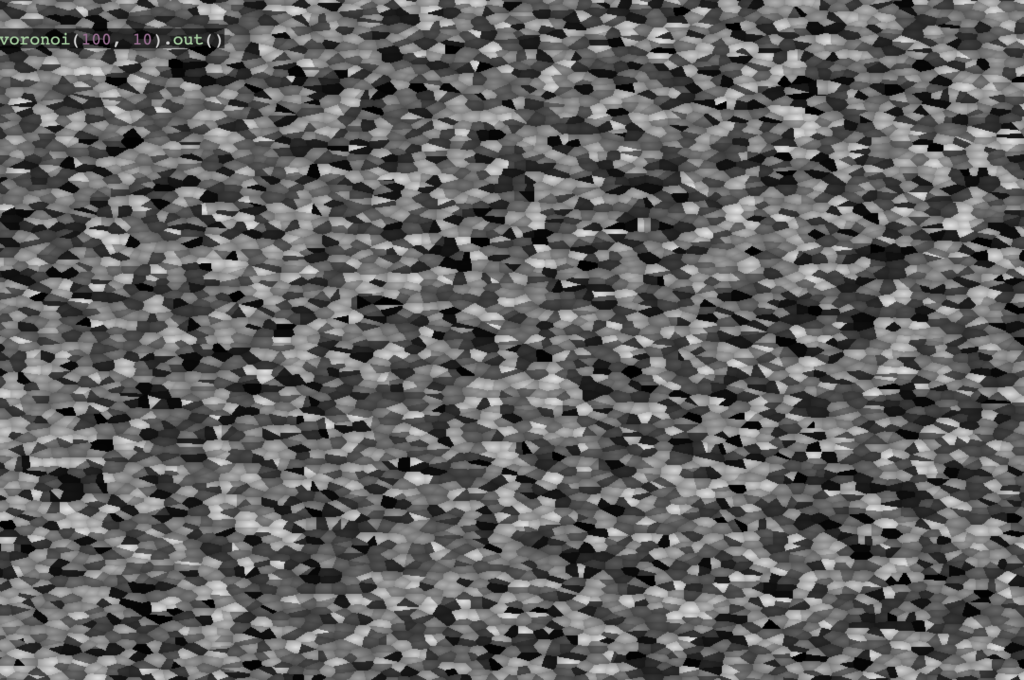
noise()You can also pass values into the function to change it. For example, if I write noise(100) instead of just noise() the gray matter gets much smaller, like specks of dust rather than blobs. If you pass noise(100, 100) the specks of dust will start moving around the screen MUCH more quickly. The same can be said for voronoi and oscillation. First number defines the density of shapes, the second defines the speed of movement. Be careful passing in large numbers for the speed, it can be quite painful on the eyeballs.

In order to execute the code you need to hit Shift + Ctrl + Enter on the keyboard. You might have noticed the code inside the screenshots include a second function chained on called out() . This function is basically telling the browser to output everything in front of it in the chain. If you remove out() nothing will render to the browser and you will only see a black page.
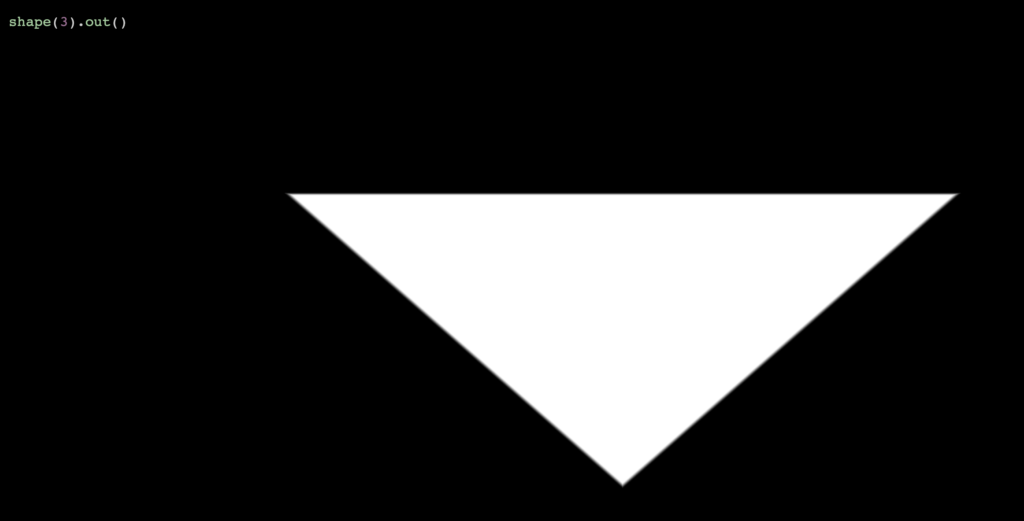
We’ve covered voronoi, noise, and oscillation. There’s one more basic render and that is shape(). Drawing a shape in Hydra is simple enough. The number you pass into the shape() function defines the number of sides for the polygon. So, shape(3) is a triangle while shape(4) is a rectangle, and so on.


You can also specify how large each shape is and how blurred its edges are by passing in 2 more numbers into the function.

You might be wondering, what could one possibly do with a simple shape in the middle of the screen? That is hardly interesting to look at. I also thought it was a little bit odd that you couldn’t place multiple shapes or define that border and size of the shape like you can do in most creative coding languages. However, I was pleasantly surprised after some experimenting, as hopefully you will be too.
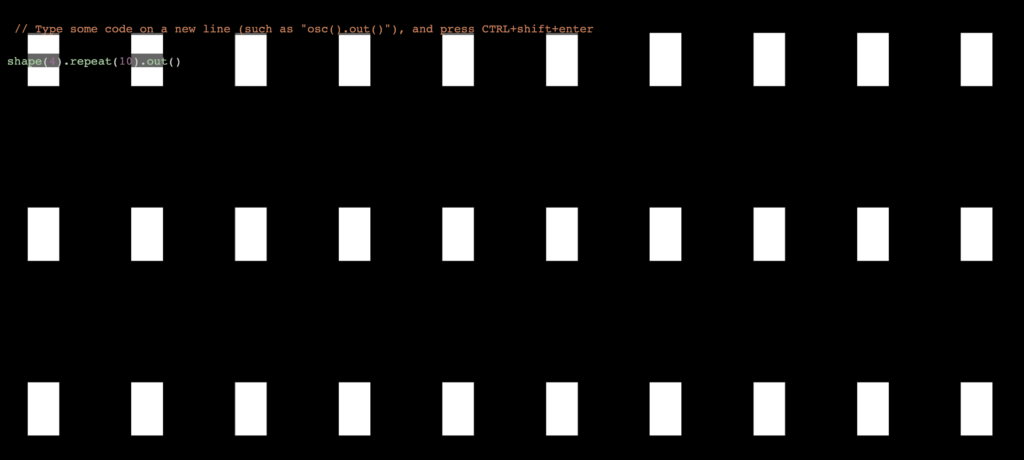
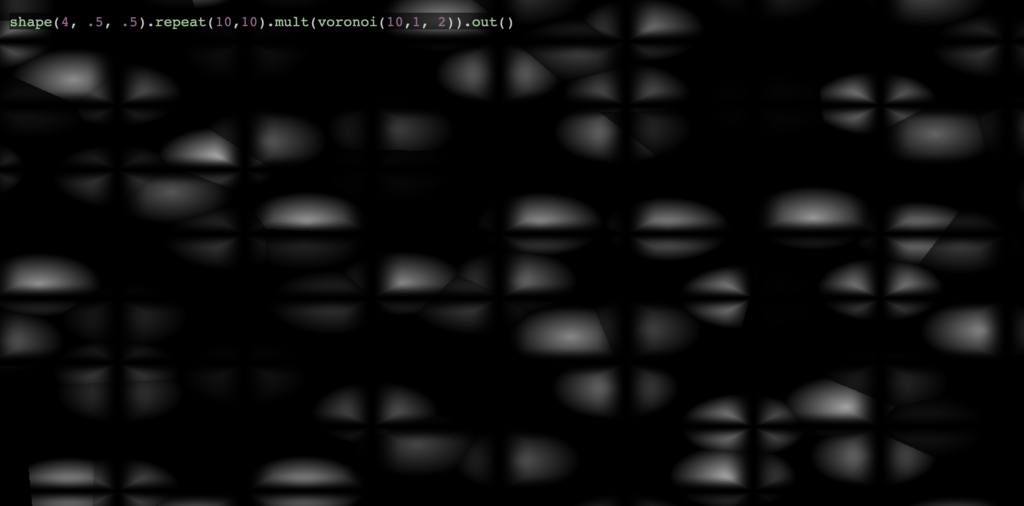
One of the easiest things to do is create a tile pattern with the shape. You can do this by chaining a repeat() function, where the numbers you pass into the function define how many times the shape is repeated.

If you write repeat(10,10) like in the screenshot above, you get the shape repeating ten times both in the vertical and horizontal directions. If you write repeat(10) then you will have the shape repeat ten times in the horizontal direction, but not vertical. This function is one of the geometry functions, which you can read more about in the documentation.

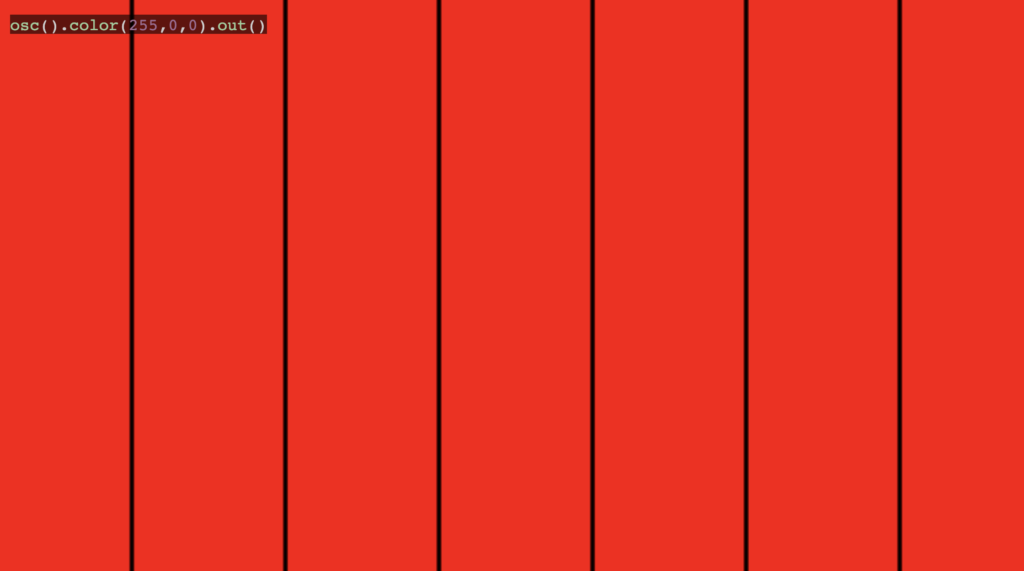
So how might you apply color to these shapes? If you were using voronoi, noise, or the other automatically generated textures, its very easy. You just chain a color() function where you pass 3 values corresponding to the amount of red, green, and blue.

Because you cannot apply color directly to a shape, the workaround is to use a blending function with shape() and applying color within the blending function. For example, you can blend the red oscillator above with the rectangular tiles in the other screenshot.

Now you can see the rectangles are overlaid on top of the oscillating red texture. There are multiple blending functions, and each one has a different effect. I won’t go into detail on all of them because this post is getting lengthy and I am wary of the cognitive burden,
Suffice it to say there are 6 blending functions in total, called operators in the documentation. The other 5 are add, diff, layer, mask, and mult. If you’ve ever experimented with layer effects in Photoshop, some of these should sound familiar. Depending on the complexity of your visualization, these operators will sometimes output the same result. You are most likely to notice differences when using a range of color and texture.
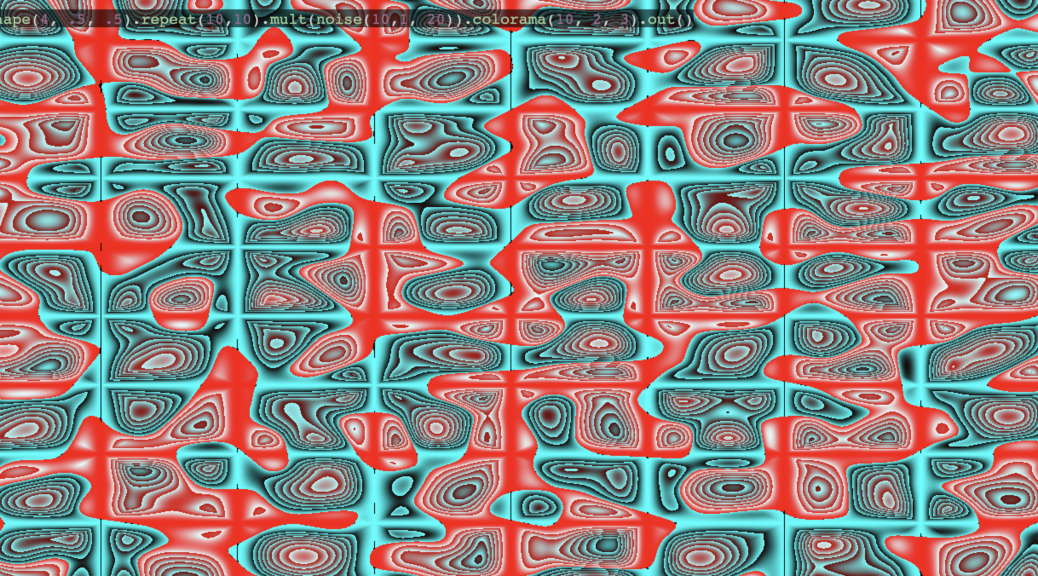
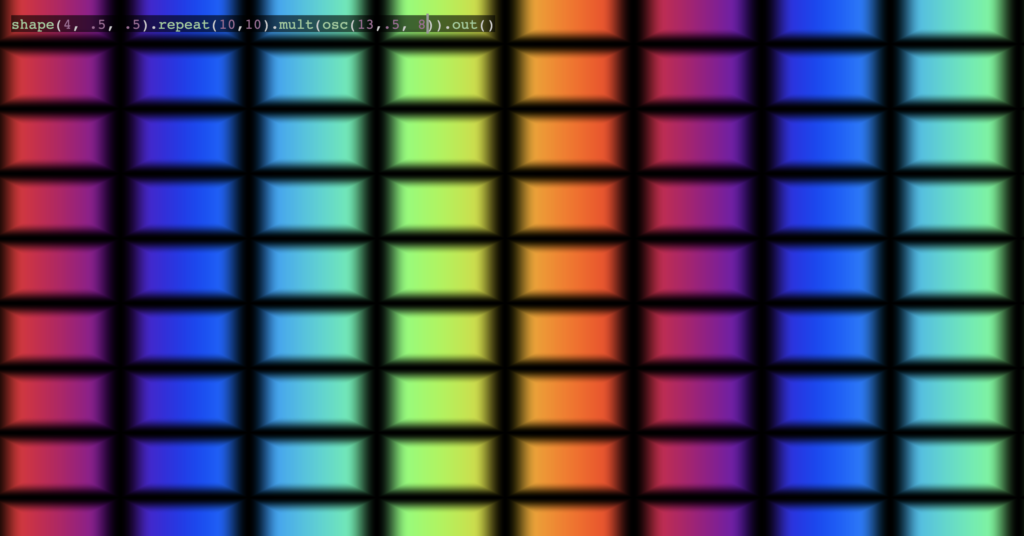
Let’s take the our oscillator and jazz it up a bit. Rather than using the color() function to apply a simple red color, you can actually pass 3 values into the osc() function directly. The first still specifies the number of oscillating rows, while the second specifies the speed they move across the screen, and the third specifies the range of color. Lets say we use the diff() operator and also tweak our rectangles by making them a bit larger and blurrier. What might that look like?

Now we’re cooking with gas. Just a few extra functions and things are much more interesting. There are many variables we can tweak to experiment even with this relatively simple visualization. For example, what happens if we change the oscillator to a voronoi or a noise generator?


Alright, so it looks like we lost the cool colors but got a more interesting texture in return. Are there other ways to bring back color besides the ones I showed? Absolutely! The colorama() function which brings all sorts of psychedelic fun. It’s the last function I wanted to demonstrate because it can spice up pretty much any visualization, and is probably the quickest to get interesting results with.

I hope by now you have the hydra-editor open in several tabs and have virtually lost interest in this post because you are too busy experimenting. Hydra is seriously one of the most absorbing and exciting creative coding tools I’ve had the pleasure of working with, and the goal of this post was to give you enough knowledge that you can hit the ground running.
Of course there is tons of material I couldn’t cover, and for that I want to leave you with a few references.
Hydra book is a very detailed guide that goes into pretty much every function Hydra has to offer, with lots of screenshots to help you along the way: https://naotohieda.com/blog/hydra-book/
Olivia Jack’s documentation is also nothing to shake a stick at, and has lots of coding examples that you can copy and paste to experiment with. There are also more Hydra tutorials listed here: https://github.com/ojack/hydra#Getting-Started
The Github repo includes a section with a whole list of resources which you can check out here: https://github.com/ojack/hydra/blob/master/examples/README.md
If its community you’re craving Hydra also has a facebook group with over 500 members: https://www.facebook.com/groups/1084288351771117
I hope you enjoyed getting your feet wet with live coding visuals. Good luck and happy creative coding!
If you enjoyed this article, consider following me on Twitter @nadyaprimak or if you need more tips on breaking into the tech industry, you can read my book “Foot in the Door”.